Brainstorming and ideating on the solution, It was revealed that
there were commonalties to march the users requirements. We identified the following
key user stories:

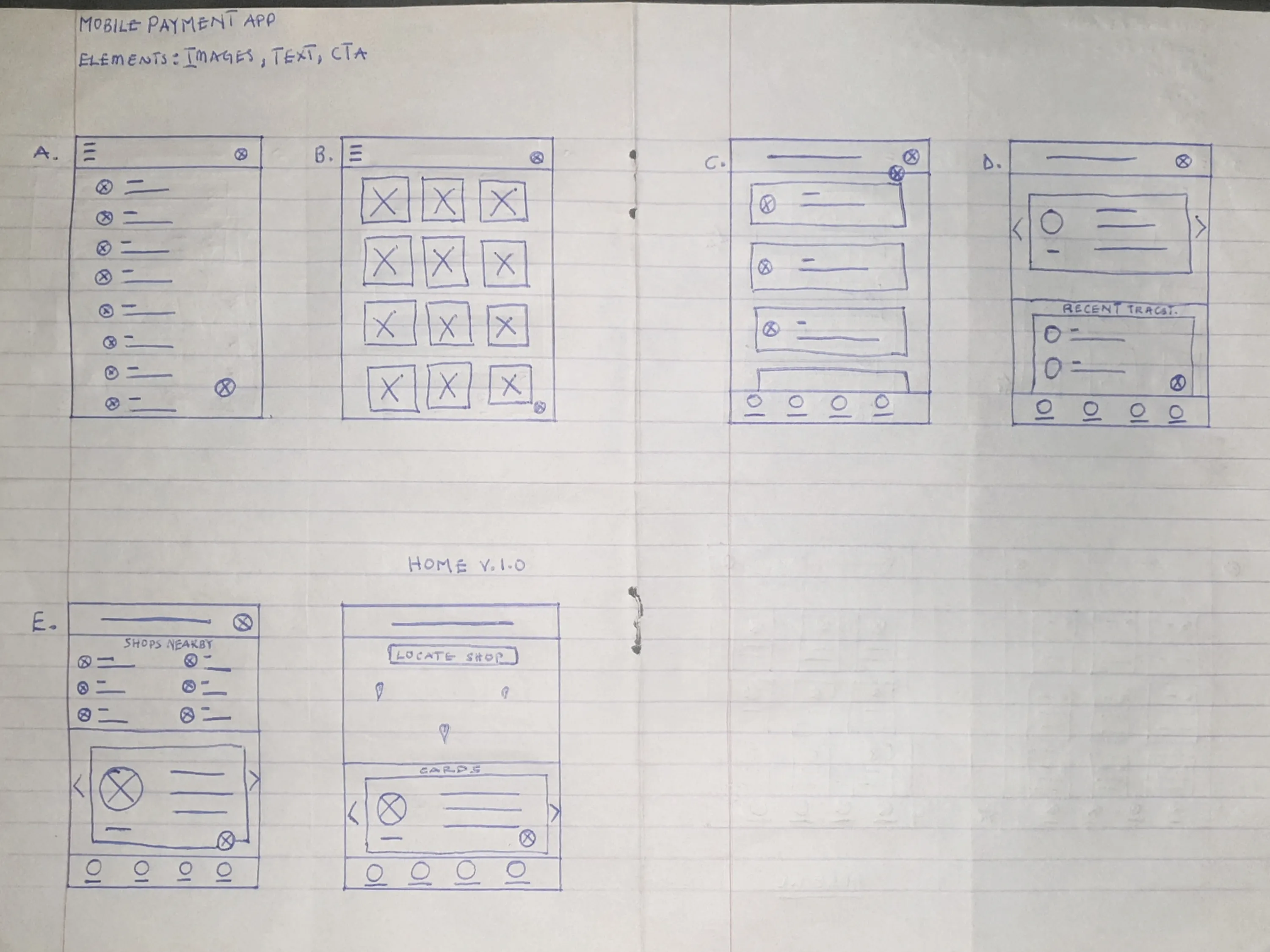
A wireframe focusing on the core functionalities of the app.
These are:
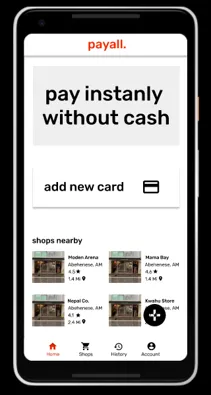
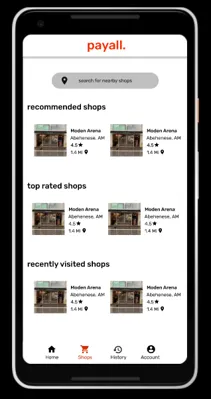
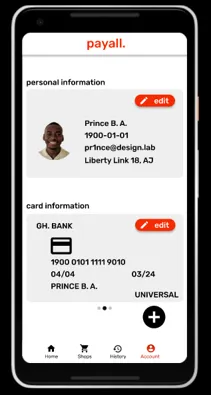
After several iterations and usability testings, I arrived on a designs with this three core principles:




payall made people feel relaxed, and secured.
It brought conformability to its users, users don't have to deal
with the traditional banks and take gigs for monies they can't
spend
physically.
I have learned that every decision I have made is backed by data from the usability studies, which solidifies the statement “you put the users front and center” in everything.
“The app makes me feel relaxed, I don’t have to think about having my wallet or not, once I have my phone am covered.”
Development of payall will begin, as i implement the prototype into code. The app would be built with Flutter and would be accessible on the web and mobile both for Android & iOS.